At the beginning of July, Brent Jackson joined Learn With Jason to show how to use theme-ui. During the show, we announced the stable launch of Gatsby themes and kicked off the Theme Jam, a celebration of our incredible community of creators.
What is the Theme Jam?
In a nutshell, the Theme Jam was a way for Gatsby to give back to its community: everyone who published a theme and submitted it to the Theme Jam will receive exclusive swag designed by Maggie Appleton. Two creators who published themes our team reviewed as exemplary are getting an all-expenses paid trip to Gatsby Days. (For more details, see the rules.)
How were entries reviewed?
Every Theme Jam entry needed to have a demo site, a published npm package, a public repo, and a properly configured package.json.
Entries also needed to be incredibly performant (something something blazing fast) and meet accessibility standards.
On top of that, submissions were code reviewed for documentation, the ability to extend and shadow the themes, and creativity.
Part 1: Automated Review
Several parts of the judging could be done automatically, so we set up an ugly-but-effective automated test that would:
- Run a webpagetest.org audit on the demo site
- Run a Lighthouse audit on the demo site
- Check for required fields and keywords in
package.json(shout out to unpkg.com for making this easy)
To pass the automated review, a theme must:
- score at least 90 on the Lighthouse accessibility audit
- score at least 80 on the Lighthouse performance audit
- have all required fields in
package.json
Of the 111 submissions, 52 passed the automated review.
Part 2: Manual Review
Every theme that cleared the automated review was manually reviewed by Jackson, Amberley, John, Kyle Gill, Chris, Flo, and me.
Amberley did a manual accessibility audit. Nearly all of the themes we reviewed have a few accessibility issues, so we will be opening issues with feedback and suggestions to improve that.
We also looked for coding best practices, ease of shadowing/extending the theme, documentation in the README, and overall creativity/ambitiousness of the project.
Highlighting Exemplary Creators
We plan to feature a lot of the excellent creators and their themes that were created both as part of Theme Jam and outside of it.
For Theme Jam, we specifically wanted to call out excellence. This is really important with themes being so early; great examples lead to improving the quality of the entire ecosystem.
Two of the themes we received stood out especially. As we reviewed, we all took notes on the themes we thought were outstanding, and every one of us chose these two themes as excellent examples.
So please join us in congratulating Vojtěch Holík and Allan Pooley on their outstanding work on gatsby-theme-simplecast and gatsby-theme-legals-prismic!
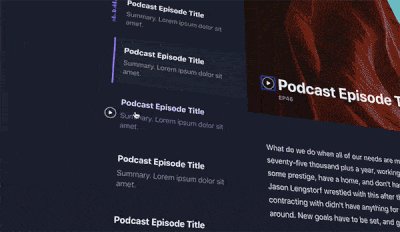
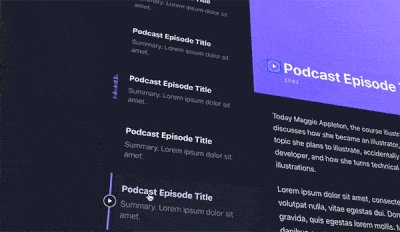
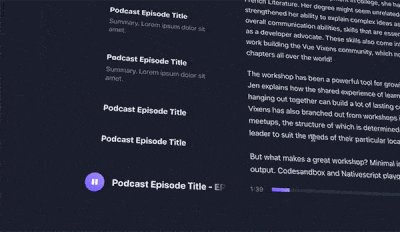
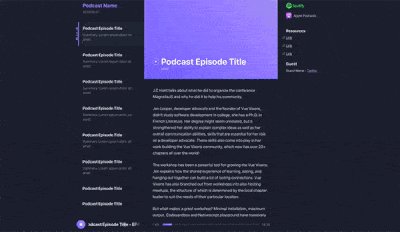
Vojtěch’s Simplecast Gatsby Theme

Vojtěch combined data sourcing from Simplecast’s API, beautiful design, and an explorable UX to create this powerful theme for podcasters.
Check out the theme: source code · demo
Allan’s Prismic-Powered Legal Pages Theme
Allan turned something boring (required legal pages) into something beautiful by pulling common legal pages — such as a “terms & conditions” page — from Prismic and putting them into a gorgeous UI. This theme highlights theme composability: combine this theme with others to quickly add required legal pages to any Gatsby site!
Check out the theme: source code · demo
Thanks to the Entire Community
We also want to say an enormous thank you to everyone who participated in Theme Jam. It was so much fun to watch everyone building and creating incredible things using themes, and we can’t wait to see what the future holds.
Stay tuned for additional creator spotlights — there were way too many amazing themes to try and pack them all into one post.
Want to Get Involved?
Just because the Theme Jam is over, it doesn’t mean we’re not super excited to build more themes and see what you can come up with!
If you’d like to start building themes, here are a few resources:
